Try removing the above source codes commented code lines. For example set the height and width of the div to 200px.

How To Add Border Radius To Container In Flutter Fluttercorner Com Dev Community
The major problem seems to be the custom left border because using border.

. LineChartBarData is used to define how the individual lines will look. Fwfh_cached_network_image for optimized image rendering. BorderRadiuscircular10 makes the edges rounded as needed and also shows the child.
In flutter its easy to create simple rectangle and square shape using container widget but they have sharp edges and the corner is sharp but using BoxDecoration property of box decoration we can easily make the edges rounded. By default these points will be represented with filled circle markers but we can control their appearance by using dotData. Learn more about Teams.
After that we have given an Image as Network Image below that Image we have given rounded FlatButton having color border-radius and border side. This is the same as contain if that would shrink the image otherwise it is the same as none. To automatically perform pixel-density-aware asset resolution specify the image using an AssetImage and make sure that a MaterialApp WidgetsApp or MediaQuery widget exists above the Image widget in the widget.
This package supports most common HTML tags for easy usage. Fwfh_just_audio for AUDIO support. The outline-offset property describes the distance or space between the border and outline element.
If you dont want to include all of its dependencies in your build its possible to use flutter_widget_from_html_core with a subset of the mixins to control your app size. Circular Elevated Buttons looks beautiful and you may need them while building your flutter app. Fwfh_chewie for VIDEO support.
Youll see the line. Inside the BoxDecoration add the parameter border and assign the BorderSide class to any side of the container such as left top right and bottom. Flutter will attempt to call platform API to decode unrecognized formats and if the platform API supports decoding the image Flutter will be able to render it.
Below that we have given another rounded FlatButton having color border-radius and. Index int A numeric identifier for the enumerated value. Connect and share knowledge within a single location that is structured and easy to search.
On that FlatButton we have given onPressed method which is used to navigate to the next screen ScanQR. We can set the inner border using the outline and outline-offset properties in CSS. In this example we are going to show you how to add border radius to ElevatedButton and make it circular or its corner circular.
Add the decoration parameter and assign the BoxDecoration class. The outline property describes the elements border size border type and border color. Learn to change background color size border radius border widget.
But now I cant apply the green left border which is quite important in this particular setup. The parent widget in this app is Center which is holding the entire widget tree of the app bodyThe Center widget is holding Container widget as the childThe BoxDecoration widget is taken by the decoration property of the ContainerThe first element drawn inside the box is a NetworkImage with the help of image propertyThen we have the. The box decoration has a sub property.
It takes a list of spots that are similar to the plot points for a line graph. Steps to add border radius to container. RuntimeType Type A representation of the runtime type of the object.
How to Change Background Color Size Border Radius of Elevated Button in Flutter. Flutter chart implementation. There are two famous shapes for solving and defining math equations Rectangle and Square shape.
BoxFit Properties hashCode int The hash code for this object. Go to the Container in which you want to add a border to only a few sides.

Adding A Border To A Widget In Flutter By Suragch Medium

Dart How To Invert A Radius In Flutter Stack Overflow

Flutter How To Style Border Of Textfield Widget

Dart Flutter Corner Radius With Transparent Background Stack Overflow

Flutter Cliprrect Examples Kindacode

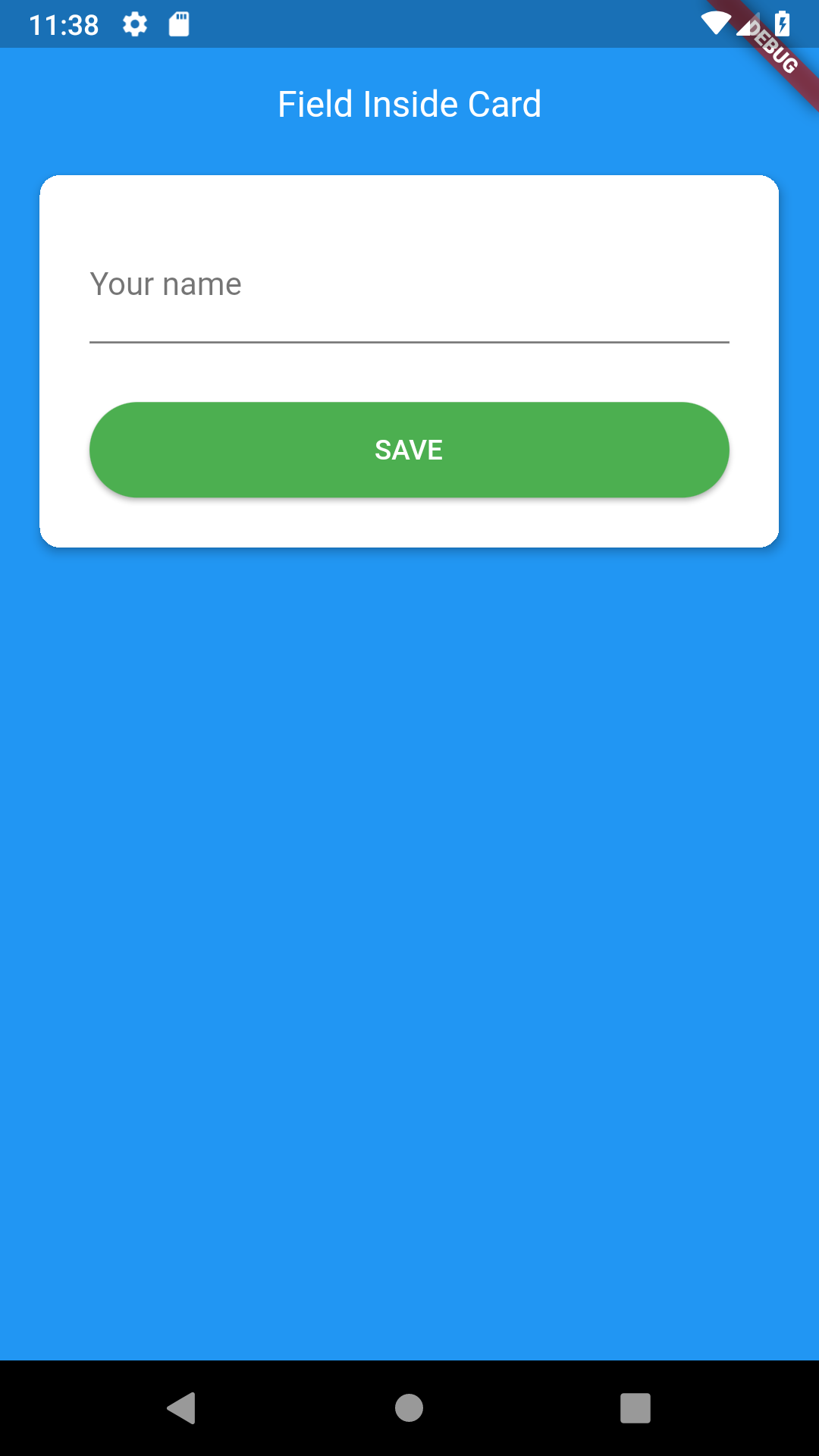
Card Border Radius Getting Pixelized No Aliasing With Child Textfield Issue 21833 Flutter Flutter Github

Support Non Uniform Borders With A Non Zero Borderradius Issue 12583 Flutter Flutter Github

Border Radius With Shadow Doesn T Render Correctly After Certain Height Issue 49333 Flutter Flutter Github
Card Border Radius Getting Pixelized No Aliasing With Child Textfield Issue 21833 Flutter Flutter Github

Create A Rounded Button Button With Border Radius In Flutter By Rahul Shukla Medium

Borderradius Should Document That Manual Clipping May Be Necessary To Get Rounded Corner Effect Issue 22370 Flutter Flutter Github

Listview Does Flutter Respect Border Radius Of Parent Stack Overflow

Flutter Borderradius Widget Geeksforgeeks

Android Flutter Only Top Right Left Border With Rounded Top Right And Top Left Corner Stack Overflow

How To Create Rounded Corners In Flutter Flutter For You

Flutter Container Border Radius

Border Radius Container Flutter Hd Png Download Kindpng

Dart How To Draw A Custom Rounded Rectangle Border Shapeborder In Flutter Stack Overflow

Css Flutter Border Radius Not Apply On Android Stack Overflow
